TABLE OF CONTENT
What is web application development?
Web application development, which differs slightly from website development, is the process of developing web applications that are served via the web and viewed on a web browser. This kind of web application can also be termed a SaaS application because they provide software / or a set of functionalities as a service over the web.
Building a web application usually involves multiple software engineers working to publish the web application - these engineers work in capacities such as front-end & back-end. In business terms, this may be considered client side & server side respectively. There is also the design part, but we will discuss that part in a separate article.
If you want to create a web app, you would want to have a clear understanding of both these terms and know how they interact with each other.
The client-side or front end of web application development deals with how the user is able to operate the web application and defines the user experience (UX). User Experience is a combination of aesthetics and functionality and hence will necessitate design thinking, design, and development.
The server side or back end is about how the system operates and processes requests from the client side, including data processing, retrieval, and storage. This part is just as crucial as the front end to creating web applications since it ensures the proper functioning of the application.
Web applications have been around for a long time now and the history beyond its conception is influenced by several remarkable inventions over the years. For example, Javascript, a client-side scripting language introduced in 1995, engendered better client-side experiences. Macromedia Flash, released in 1996 enabled programmers with the power of animation. And even today, programmers keep pushing the bar on what can be done with web applications.
The market for web app development
Today, there are numerous web applications available on the internet, across a variety of industries - with examples of web apps ranging from online retail applications to ERP applications, web applications are diverse and plenty. But the demand and adoption of web app development keep growing.
In fact, a recent report suggests that the web app development market was valued at USD 56 billion in 2021and is expected to reach USD 89 billion by 2027, at a CAGR of nearly 8%
With the onset of newer technologies such as the metaverse, it is easy to assume the demise of the web application, but on the contrary, the advent of such new avenues of expression only accelerates the adaptive accommodations that web applications are being built with.
For instance, with the metaverse now a reality, and every business in the game talking about Web 3.0, web applications take on a new avatar, that delivers to new-age consumers. The decentralized web brings with it a slew of concerns, such as security, but continues to burgeon into the inevitable future. With blockchain in the picture, it is even more essential for web application developers to focus on the security protocols that have to be enforced on Web 3.0.
Also, web application development is fast adopting technologies like AR, VR & Artificial Intelligence to offer enhanced user experiences across the board. In fact, even chatbots and RPA processes are part of this ecosystem of advanced features in future web applications.
We, of course, need to address the global concerns of how web applications might become obsolete. But on the contrary, if web application development were to carry on in the same direction, we postulate a new future of how to build web apps with advanced features and experiences.
Several brands globally have already started investing in modern web application development - Fashion and luxury brands like Gucci, Burberry or Jimmy Choos have set up metaverse bases in technologically advanced zones like Dubai. Web applications that support these experiences still seem to be the only viable gateway into the metaverse experiences these brands offer.
Difference between a website and a web app

A lot of rookies mistake websites for web applications, but in reality, they are very different. Of course, there are websites that also have specific modules that offer web application like features.
For example, Porsche has a dedicated website that gives information about the brand, the models, and the business infrastructure, like any traditional website. But the web application also has features that customize models per our liking, adjusting the cost of the customized vehicle, and allowing the user to move to a direct ordering platform with the customized option. Although this is on a traditional website, the part where you are able to customize and ask for a final quotation on the customized product can be considered a web application module.
The fundamental difference between a website and a web app is the functionality that a web application offers, as opposed to a website, where you are only able to view static information.
Also, websites can be generally considered marketing machines, while web applications offer some kind of service to the end user. Suppose we were to take the Social Media platforms of the world as an example - LinkedIn, Facebook, Twitter, or Instagram. In that case, they allow the customer to log on (authentication) and access the different features of the web application, to navigate, socialize and create on the social web.
Websites vs Web Apps:
| Websites | Web applications |
|---|---|
| Generally contain static/public information | Contain interactive information, specific to the user |
| Allows the user to read but not manipulate the data | Allow the user certain functionalities to achieve certain results |
| Are built with basic tools and technologies | Need extensive design and development to offer optimal experiences |
Types of web applications

There are several different types of web applications available and they are all differentiated based on the functionalities they allow and the architecture they are built with. The below list is not exhaustive but offers a basic idea of the types of web applications that are available right now on the internet.
1. Dynamic web applications
These types of web applications process requests on the application in real-time and return parameters based on the request from the server side. Dynamic web applications are the most common example of web apps and include web applications (not to be confused with websites) like Youtube, Twitter, and even Google Search.
2. Single-page web applications
As the name suggests, these are web applications with a single page that supports functionalities for the end-user to submit queries and requests and receive data/information from the database/server side. Common examples of this type of web application include the Facebook infinite scroll feed, and similar setups in Trello, Gmail, and Pinterest.
3. Multi-page web applications
Multi-page web applications are a bit more complex than single-page web applications and need to compile data for each page of operation for the end user. Marketplaces like Amazon and eBay can be considered classic examples of this type of web application since these applications load separate configuration toggles for each page (read product/product variation).
4. Progressive web applications
Frequently considered the future of web apps, progressive web applications offer the power of web based apps with the flexibility of native applications. These applications in essence support native app features such as offline support and push notifications, but also work as web applications. OTT platforms that support offline viewing by downloading videos are good examples of web apps of this type.
5. Portal/platform web applications
A portal web application is a private web application that is coded to work for a specific set of users. Imagine the early stage versions of Facebook, where only users with a harvard.edu email address alone could access the application. These types of web applications are a great fit for businesses and private entities, as they are high on security and allow access based on user-specific access levels. Consider enterprise web applications such as CRMs or ERPs as examples of this type of web application.
6. eCommerce web applications
These web applications are specifically built to support marketplace activities over the internet. In simple terms, any site (read web application) that you may access online to purchase a product or service may be considered an eCommerce web application. Examples of this type of web application may include Amazon, eBay, Fiverr, Upwork, OLX & Quikr.
But as you can see, even with clear differentiations, most examples of web apps today are probably a mix of 2 or more web app types. This heterogeneity is not necessarily a lack of clarity, and industry experts see it as the evolution of the traditional web application: essentially the future of web apps. Several postulate that these differentiations will no longer be at the application level but will be more of a guideline to the underlying features of the web application.
Key steps of the web application development process
Web application development is a very structured process that requires a scientific approach to the build. Top web application development companies follow certain protocols when defining this process, which may differ from business to business, and project to project. But to simplify this, we have tried to filter down the key steps to consider irrespective of business, industry, or project. These steps have been identified to offer you a clear framework or pathway from ideation to implementation for your web application development process.
 1. Ideation & requirements gathering
1. Ideation & requirements gathering
Considered the most crucial phase of the project, stakeholders have to finalize the function of the web application and define KPIs for the project. This phase, depending on whether you are building the project in-house or hiring a third-party web application development company, can vary in time and resources.
A clear understanding of goals and KPIs will allow for zero scope creep during web application development steps, saving time & money, and ensuring zero delays at every stage.
Top web application development companies such as W2S Technologies spend the largest chunk of time here to ensure a clear direction for the overall project.
2. Project Kickoff
In this phase, stakeholders generally agree upon starting the project, and also finalize timelines and milestones. This phase will also be a great time to finalize the resources that will be working on the web application development project and their independent attributions as well. If you are looking to hire a third party, either as IT staff augmentation or full outsourcing, this phase will be the perfect time to discuss and achieve synergy across owners & stakeholders.
3. Discovery & MVP definition
This phase of the web application development process is for figuring out the feasibility of the web application development project and what features would be possible to fit into the build. This phase would also usually include figuring out the suitability of the tools and technologies that have already been decided upon.
The phase usually also includes a clear definition of the MVP (minimum viable product) and the MMP (minimum marketable product) and draws out a clear go-to-market plan & timeline for the application.
4. Wireframing & Design
In this phase of the web application development process, the designers go to work to figure out the way everything is going to work and be put together in the web application. From low-fidelity prototypes to high-fidelity mockups, the web application is designed down to the last detail, to ensure it meets brand standards and project requirements.
This phase, contrary to popular belief, is not just about the aesthetics of the web application but the overall user experience. To know more about wireframes and why they are so important to your web application development process, take a look at our detailed blog on the subject.
5. Development
This phase usually has a lifecycle subset and includes the developers working on bringing the elements of the web application together, and to life. Although it may differ from organization to organization, the best web application developer teams usually follow a framework for the SDLC.
W2S Solutions is a leader in web application development and usually works with the client to understand what framework would suit best for the project at hand. For example, an agile methodology is usually preferred, as it offers optimal results in terms of speed to go-to-market.
6. Testing & Integration
After the web application development is done, the testing phase is crucial as it ensures that the web application offers the features and experience it promised during ideation. Therefore, understandably, for a successful test of the web application, you would need to run different tests against the original requirements gathered.
Another necessary part of this phase is third-party integration testing: it usually involves testing the API calls and other integrations that may be necessary for the web application to function as intended.
7. Launch
Launch of the web application can be viewed as simple as pushing the completed code onto the hosting server - but seasoned web application developers know that this part is not as simple as it seems. There are numerous factors to consider from loading speed to security, but if you have followed all the initial steps diligently, you probably would face no new issues at this stage.
8. Post-implementation support
The launch can never be considered the last stage of the web application development process, but can be a possibility where there is a bad handshake between the client and the development company. But, usually, even after launch, the development teams work to
- Identify and eliminate any bugs
- Work on change requests within the scope of the project
- Optimize performance
- Check API integrity
- Renew licenses
- Add new features to the web application
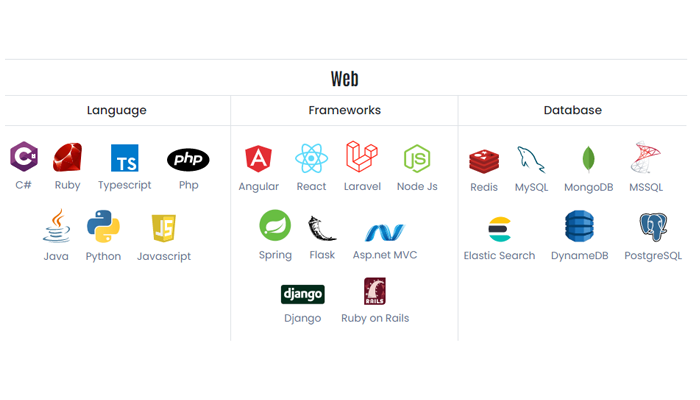
Web application development technologies in 2022 - 23

As we discussed earlier, web application development is broadly divided into 2 parts - the front-end and the back-end. Different sets of web application developers focus and specialize in specific tech stacks to develop the 2 parts of the application.
Front-end
The front-end or client-side of the web application development usually needs 4 major developmental components, if not more based on the complexity and requirements of the project.
-
HTML
Used as the base of all web application development, HTML is a “markup language” used to define and structure the elements of the web application.
-
CSS
Cascading style sheets are, as the name suggests, a type of code that sets the style of the web application. It is used to format the web application in terms of fonts, colors, and the placement of elements in the web application.
-
Javascript
Considered one of the most powerful and versatile scripting languages, helps bring the application to life by converting the HTML-defined components into interactive and dynamic client-side features.
-
Frameworks
Built as a part of the Javascript ecosystem, frameworks like Angular and React are generally used to bring more complicated components in to your web application.
Back-end
Building the back-end of the web application entails looking into 3 major aspects, namely the database, the server, and the programming language. Of course, based on the complexity of the project you may need to look into more aspects as well, but this forms the foundation for this phase of your web application development process.
-
Database
The database is integral to any web application and helps store and retrieve information easily. Some of the most commonly used databases include MySQL, PostgreSQL & MongoDB, and are used based on the needs of the web application.
-
Server
A server is what processes the commands and requests that are inputted into the client side of your web application. The server is what processes the requests, stores, or retrieves information from the database, and pushes the data to the front end.
-
Programming language
Choosing the right programming language is integral to building a powerful web application. There are many programming languages to choose from, and web application development teams decide on the language based on the functionalities of the web application and the integrations necessary for said application. Some classic examples include Java and Ruby on Rails.
How can we help in your web application development journey?
W2S Solutions is a top web app development company based out of Chennai, India with offices in Texas & Dubai, and clients across the world, who can help you build a robust and well-researched web application. With a history of over 20 years building web apps and mobile apps for global clients, and over 200 tech and business experts, we offer irrefutable expertise in your web application development projects.
Our experts are trained in a wide range of technologies and make sure to look into every aspect of developing your web applications, ensuring you get exactly what you need and maybe even more. Our expertise in cloud technologies and data engineering helps ensure your web application development project is perfectly poised to survive the now and thrive in the future as well.