The architectural patterns of design are the ones that aid in de-cluttering and organizing the code. And, regardless of whether you are developing an iOS app yourself, or you are hiring an iOS App Development Company to do the job for you, it is important for you to understand the options that you have in this regard.
There was a time, not too long back, when designing an iOS app meant relying on one of the three design patterns, namely, the singleton pattern, the decorator pattern, and the bridge design pattern. But, since these patterns started throwing up issues of interactions among client and server, iOS moved towards the newer and better patterns of MVP, MVVM, MVC, and Viper.
So, which of these design architecture is the best suited for iOS? Let’s run a thorough analysis of it all, and see for ourselves.
The MVC pattern
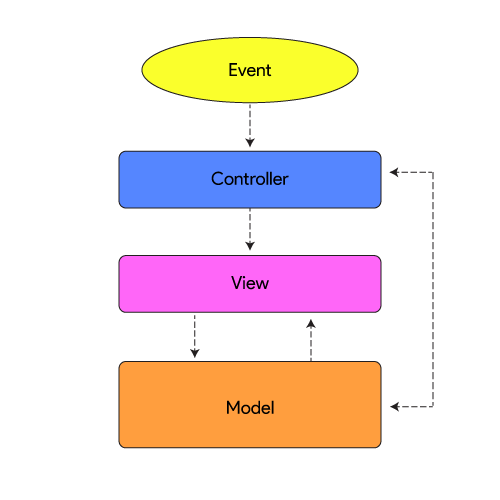
 MVC, short for Module View Controller, was introduced by Trygve Reenskaug, a Norwegian computer engineer. Given the fact that it has been around since 1970, makes it pretty much the grandfather of the other patterns on this list. It was, in fact, the first approach towards object-oriented programming.
MVC, short for Module View Controller, was introduced by Trygve Reenskaug, a Norwegian computer engineer. Given the fact that it has been around since 1970, makes it pretty much the grandfather of the other patterns on this list. It was, in fact, the first approach towards object-oriented programming.
View displays everything for the user of the system. Model handles the business entities, databases, and the rest of the data. Controller has the responsibility to handle the work of the model, provide data to database, and bring the data from the view to the database and vice versa.
Related Article – SaaS vs. PaaS vs. IaaS: What’s The Difference and How To Choose?
Now, the problem is that Apple has such a tight link between Controller and View that both of these are actually united, while the Model stays separate. Thus, the testing process suffers, as only the Model can be tested, and the tight link between Controller and View prevents them from being tested.
The strong connect between Controller and View is not healthy for software, and thus, in the mvc vs mvp debate, the latter wins by a margin.
The MVP pattern
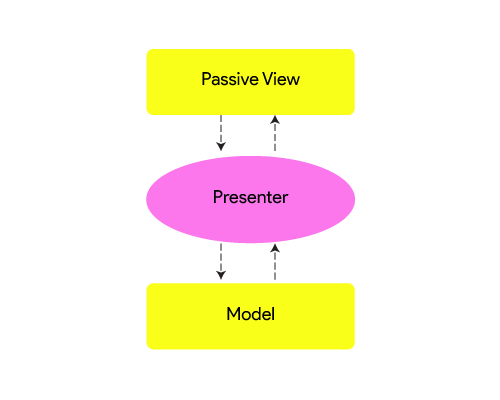
 MVP, or the ‘Model View Presenter,’ has a couple of points working for it, which makes it vastly different from MVC.
MVP, or the ‘Model View Presenter,’ has a couple of points working for it, which makes it vastly different from MVC.
The Model
- View and Model are loosely linked. The Presenter has to bind the View to the Model.
- The interactions with view take place through a proper interface, which makes it easier for unit testing.
- Generally Presenter to View happens on a one-to one basis, though complicated views might come with multiple presenters.
The MVC Pattern
- Controllers depend on behaviors. It can get shared across the View
- Handles the responsibility of determining the right view for displaying
The functions of the Model stay the same in this case. Business logic is handled by the Presenter. The interesting part of it is the View, which has two components, namely, the View Controller and View, which handle the interaction.
In the mvvm vs mvc debate, the former solves the issues of heavy connection between Controller and View modes that are there in the MVC patterns. The testing troubles also get solved this way, as everything, from Presenter, user interaction, View, and Model can be tested.
The major inconvenience lies in the Presenter because it is still too huge and it still considers all the present business logics.
The MVVM pattern
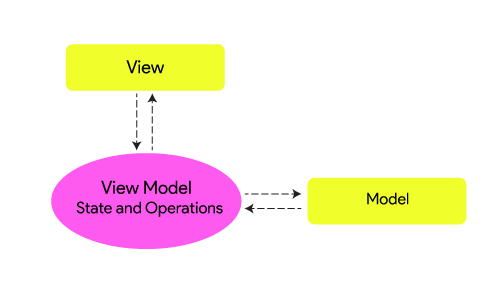
 John Gossman, an architect from Microsoft is credited to have created the ‘Model View-View Model’ pattern in the year 2005. There are three main components of this model:
John Gossman, an architect from Microsoft is credited to have created the ‘Model View-View Model’ pattern in the year 2005. There are three main components of this model:
Model is all about implementing the domain model of the application to include the data model, validation, and business logic. Instances of the Model objects are DTOs (data transfer objects), business objects, POCOs (Plain Old CLR Objects), proxy objects, generated entity, and repositories.
View is all that the user can see, like the structure, the layout, and how everything comes up on screen. It is the app page within the application. View receives and sends out updates to only the View-Model, except the communications that take place between the Model and this part.
View-Model is the chain between the Model and the View components. The logic behind view is handled by this component. The model classes are used by the View-Model to interact with Model. The View-Model then takes the Model data in the form that View can put to use.
Read Also – Swift vs Objective-C: Which is Ideal for iOS App Development in 2020
Difference between MVVM and MVC in iOS
The distribution pattern of MVVM is much better than MVC, but the problem is that it is also immensely overloaded. Testing is a significant aspect to keep in mind in here. Just writing the right code is not a guarantee that the project will work as expected. You need the right kind of testing to know that it will actually work.
The Viper pattern

While the search was still on for the right architectural solution, the developers got hold of this clean piece of architecture on the Clean Coders. Clean Coders is a renowned platform that arranges training sessions aimed at software professionals of the world.
This new architecture was all about splitting the logical structure of the application into a number of responsibility levels. This splitting is helpful in increasing the testing capacity of the different levels and solves the tight connection problems.
Viper for iOS app design
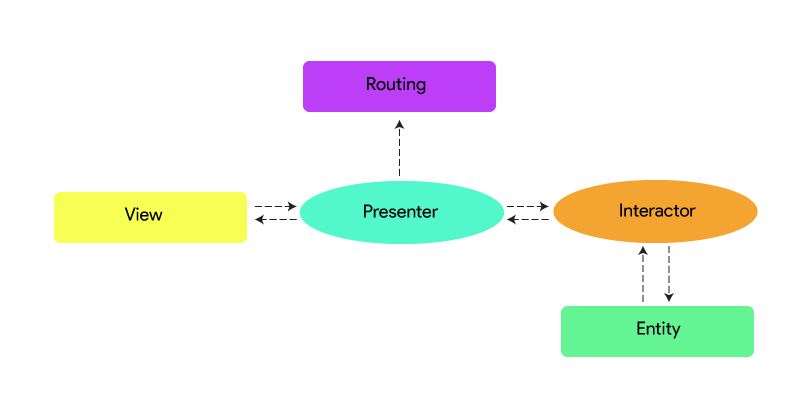
Viper is the realization of a cleaner architecture for building the iOS applications. Even this one is an acronym for ‘View-Interaction-Presenter-Entity-Routing.’ Each of these parts handles the responsibility of a particular element, like:
- View mirrors the actions which the user has for an interface.
- Entities actually corresponds the most with the Interactor. So, the Interactor is informed by the Presenter regarding the developments in the View. The next up on the contact for the Interactor is the Entity. The data it gets from the Entity is sent to the Presenter. The View, then, mirrors it for the user. All the sites, entities, and data models remain linked to the Interactor.
- Presenter has, comparatively, limited responsibilities. It just gets the updates from the Entity, with sending data to it.
- Entity has the objects which the Interactor controls, like the content and the titles. It can never interact with the Presenter without the intervention of the Interactor.
- Routing, also called the Wireframe, helps in navigating between the screens, and thus, does the job of routing. Routing handles the objects of UINavigationController, UIWindow, and the likes. UIkit is the framework upon which it gets built in an iOS app design architectural pattern. UIkit has all the components of MVC, minus the tight link that makes lives difficult for the codes.
Viper is great in terms of unit testing because the amazing distribution of the patterns allows you to run thorough tests on the available functions. This solves the main issue that developers had while using MVVM, MVP, and MVC software pattern. However, Viper has multiple nuances that are difficult to generate. So, it’s not like Viper is a picture of perfection for the developers.
Wrapping up
So, who gets the crown for the best design architecture for iOS? Actually, no one! This is because each of these has its underlying issues and none of them are perfect enough to be universally used for every project you take up.
They say ‘fortune favors the brave.’ So, perhaps it’s time to take the bold step of playing with a mix of two or three patterns!