TABLE OF CONTENT
Introduction
While many mobile app development teams would dive right into prototyping or even coding after they have the epiphany of one of the greatest ideas for a mobile application ever(or a client’s idea!), the OGs of the industry know better than anyone that great mobile applications almost always begin with wireframing. With modern technologies and tools available in the market, we are practically living in design nirvana, enabling us to conceptualize straight-out complex, abstract ideas and convert them into a tangible, working model. But if you are not a design geek, then wireframing may feel like an extensively alien concept. As one of the leading mobile app development companies in the market, we have helped clients across the global market to convert their ideas into winning, scalable applications. So, if you get jitters hearing about wireframing, feel free to explore this article. As you finish reading this article, you can officially start wearing the designer’s cap!
What are wireframes?
In simple words, wireframes are nothing but a blueprint for your digital product – be it a website, application, etc. It is a skeletal framework of your idea, and an important stage in defining what your application is about to become. A proper wireframe is set to explore the UX part of the digital product more than anything. It focuses primarily on the user journey, and the options and outcomes they get to experience throughout their journey. While different designers may have different mantras when it comes to getting the wireframes right, the end result of a wireframe should be to visualize a digital product at its component level.

How many types of wireframes exist?
There are three types of wireframes-
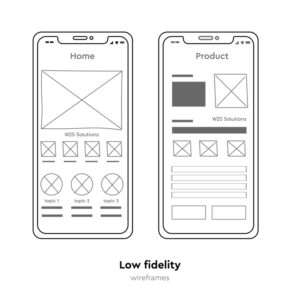
- Low fidelity wireframes
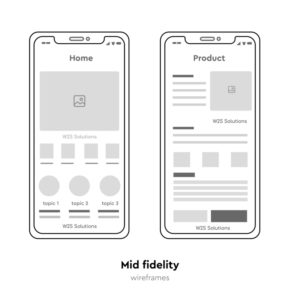
- Mid fidelity wireframes
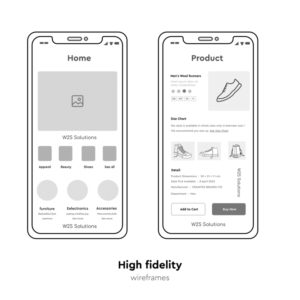
- High fidelity wireframes
As the name suggests it depends on the level of detail involved in the wireframes. Low-fidelity and high-fidelity wireframes are the two most commonly used wireframes in the market, and it helps teams to understand the core idea of the digital product that’s being created. Here are some examples of the different types of wireframes,



Why should you focus on wireframing?
Wireframes can be a great way to identify gaps in the user journey and areas that will probably be more complex or confusing for the users. Imagine getting your mock-up or even worse, the code for your mobile app development ready with all these gaps in your digital product! Addressing these gaps once the product goes live is a resource-draining and highly inefficient process. Here are the 4 major reasons why you should focus on wireframing.
-
Identify problems early
This is one of the primary reasons why you should prioritize wireframing before you jump into prototyping or development. Wireframes give you the opportunity to identify problems and gaps in your platform much earlier in the process, allowing you to solve them before crucial resources are spent.
-
Efficient workflow
Mobile app development is a complex process, and the output depends on various teams, but a major slice of the responsibility falls on the shoulders of the development team. While there are many challenges in the development process itself, streamlining the design process by creating wireframes and user journey maps will reduce the load on every team involved.
-
Focused process
One of the biggest challenges in the process of mobile application development comes not in writing complex codes or coming up with exotic designs, but in truly capturing the idea of the application and keeping it intact across different stages of the development. With wireframes, stakeholders are not distracted by the aesthetics of the platform and get to channel their attention towards the core of the core.
-
Understand the scope for content placements
Basically, wireframes are the blueprints for your digital product. Once you define your wireframes, even the basic ones, you will know the scope of content in your framework. Content is what drives users to interact with your platform, and by focusing on the wireframes, you can identify areas where you can place your content, and can even come up with the type of content that needs to be placed there(video or copy or illustrations).
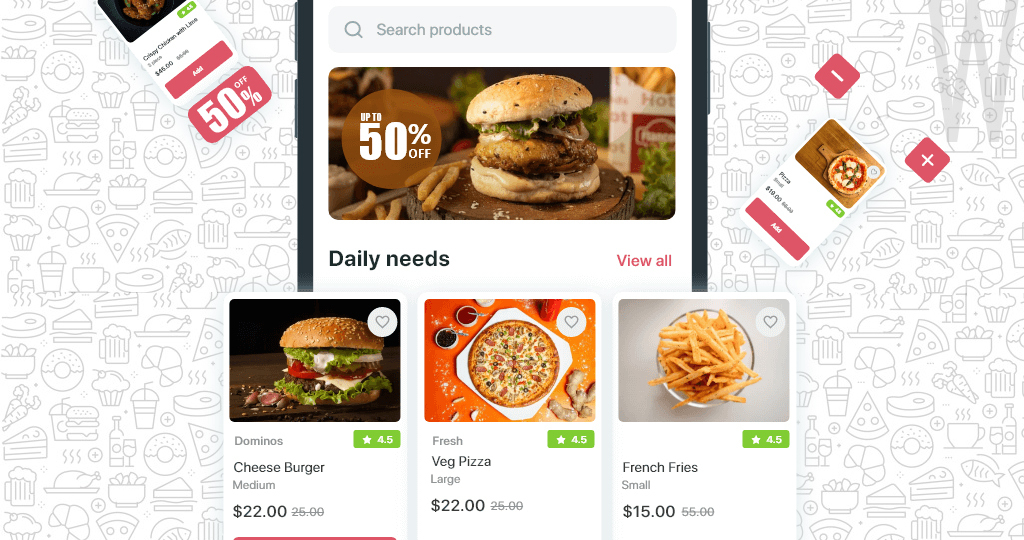
For example, we worked with one of the leading e-commerce lifestyle brands that created a huge impact in the market with its product lineups and services. Leveraging the digital platforms, they were able to drive sales and brand presence despite the COVID effect on the market. However, upon internal audit, they found that the majority of their sales happening in the e-commerce platform came from 4 of the 50+ product categories. The remaining product categories practically had zero visitors and inquiries.
We worked with them to solve this particular problem, and as we dived deep into the problem, we found a huge disconnect in the user journey, and buyers were practically skipping these other product categories because they were not a part of the bigger picture.
A well-defined wireframe even before they got their hands into prototyping could’ve avoided this huge blunder from the client side. As we fixed the problem, we provided an extensive map for all the possible user journeys and the outcomes that followed to help our client understand the complete scope and opportunities in their digital platform.
Where does wireframing figure in the overall mobile app development process?

You can start developing wireframes right after your discovery phase. This will help you create the space for experimentation with the user journeys and navigation. There are more than a billion apps available for users, and to stand out from such a brutal competition, design is one of the easiest ways to capture the audience’s attention. On top of that, design is how you set the tone for your brand. So, building wireframes allows designers and UX engineers to work on such crucial areas.
To know more about how wireframes contribute to the entire mobile app development process, check out our “A Complete guide to mobile app development: How to build successful applications that stand out in the market?”
Get inspired!
Subscribe to our newsletter and get updates on how to navigate through disruption and make digital work for your business!