Websites and Web Designs have become the most sought after medium for people and businesses in today’s world of digital technology. Web Developers are working a lot towards embedding technical and creative elements within the websites to achieve the requisite business designs. This also necessitates a lot of time for the developers to render the website deliverables. Almost there are only a few website development services that build’s websites without the presence of Internet and eCommerce applications. This also reflects to the difficulty of recreating the bug and then resolving it at once.
All the while it is the Visual Bug Tracking tool that engages developers to speed up and build the web development projects. For the developers it is an invaluable tool that would definitely make web development a lot easier. Despite all this, there are some bug tracking tools that are totally inefficient at communicating contextual feedback to developer teams and so troubleshooting bugs get tougher. Hence, we have researched through a number of bug tracking tools to compile this list of Top 10 Bug Tracking Tools especially to the attention of Web Developers and Designers.
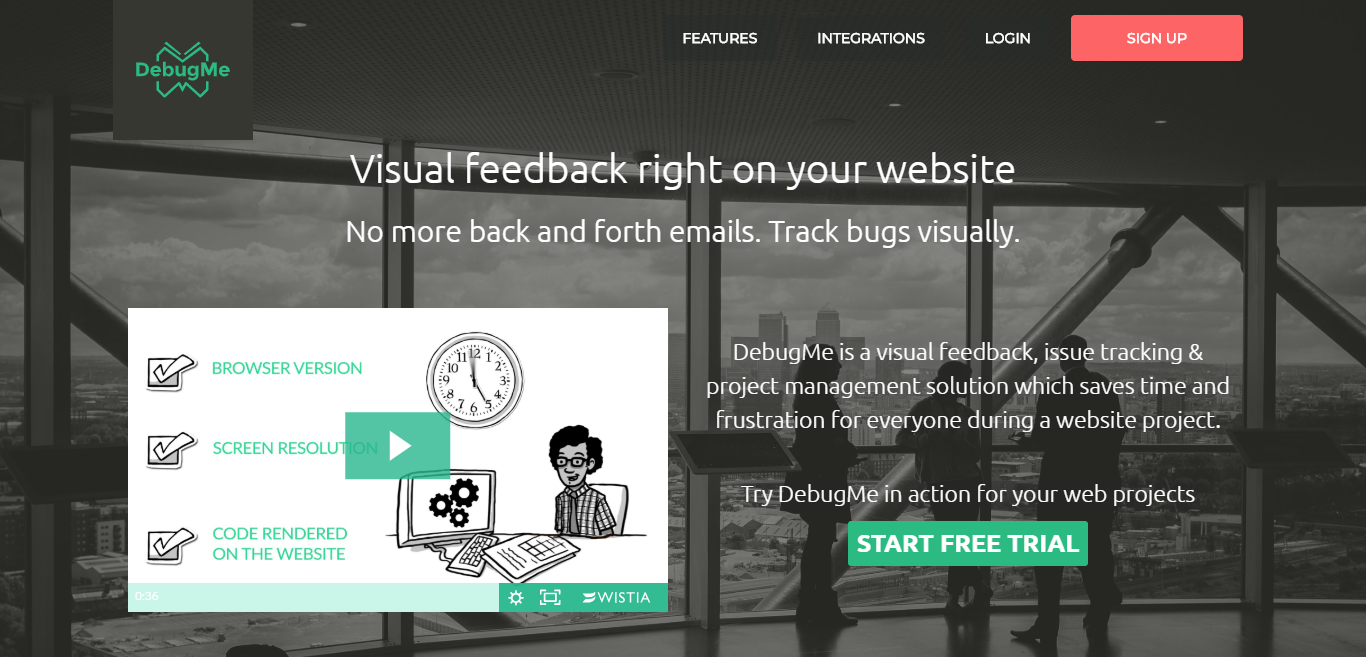
1. DebugMe

DebugMe can track bugs visually and then embed code to the Meta tag of the website to resolve tracked issues. Clients can also include comments within the website by accessing it from any kind of web browsers. DebugMe tool acts as a meeting spot for the web developer, client and teams and then accomplish to be a complete project management solution. It has a creative toolbar built with draw, pin, highlight, black out and write note functions.
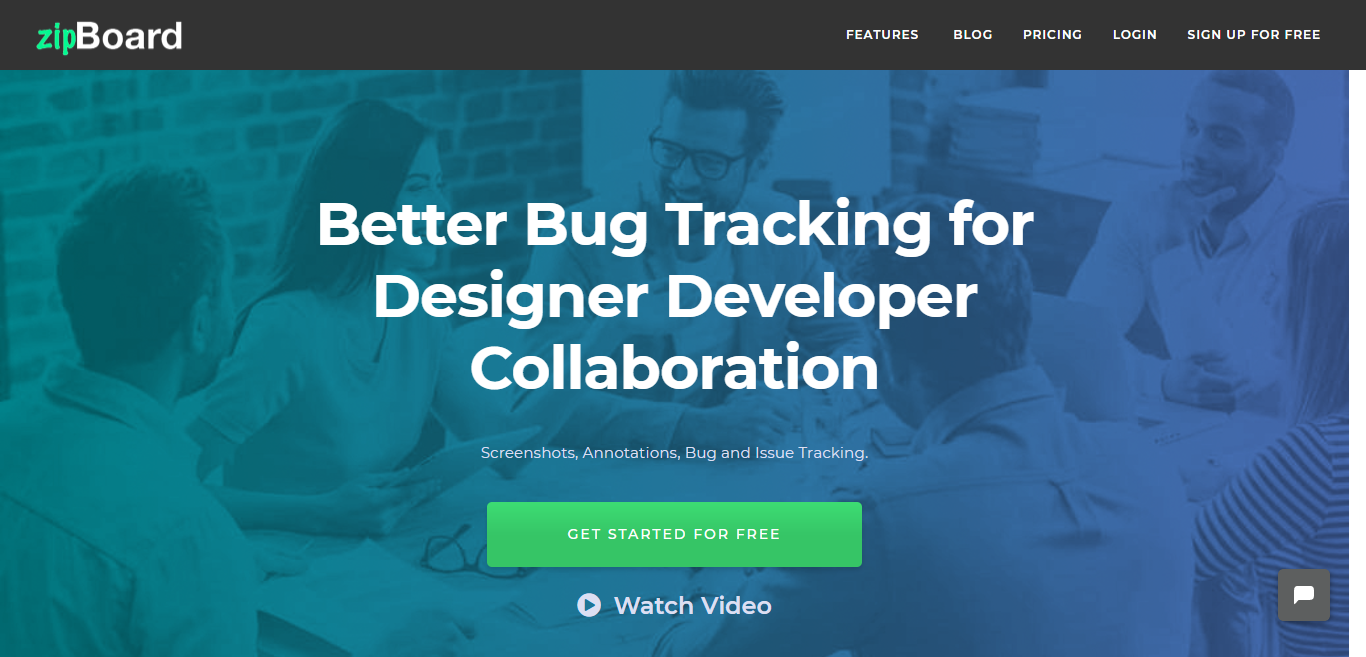
2. zipBoard

zipBoard is an easy bug tracker tool that works across different kinds of web designs identifying every bug effortlessly. It can handle large, complex, website development projects without the hassles of email collaborations. zipBoard is always active over the clouds and allows developers to add comments and suggestions within the central task manager board.
3. TrackDuck

TrackDuck is a user-friendly bug tracking tool that allows clients to leave their feedback on a website. It has the capability to automatically capture dynamic screen resolution and across all browser types while performing visual bug tracking. TrackDuck enables bug testing to be done according to the granted permission levels especially to the administrator, contributor and reporter. It also provides unique links and documentations for the developers to debug websites.
4. Usersnap

Usersnap is a bug tracking tool that offers maximum integration for project management tools like JIRA, Trello, Slack, Intercom and Zendesk. It gives web developers the advantage of a floating widget over the clouds to leave annotations placed above the webpage. Usersnap allows Java script responses and that makes it a most powerful tool for receiving bug reports from the client side.
5. BugHerd

BugHerd toolbar is intuitively designed to be like a Kanban Board and can register all kinds of prioritized issues including screenshots. It enables web developers to identify the bugs directly through entering the website URL in BugHerd toolbar. It is extremely easy to access and also contains all the technical documentations for resolving bugs clinically.
6. Marker

Marker is a bug tracker tool built with a wide variety of options to collaborate different tools and get every attention of web developer totally. It can capture information pertaining to the environment from which the bug was noticed and this could be of acutest levels like zoom, pixel ratio and user agent. This reduces a lot of frustration and development time when building websites.
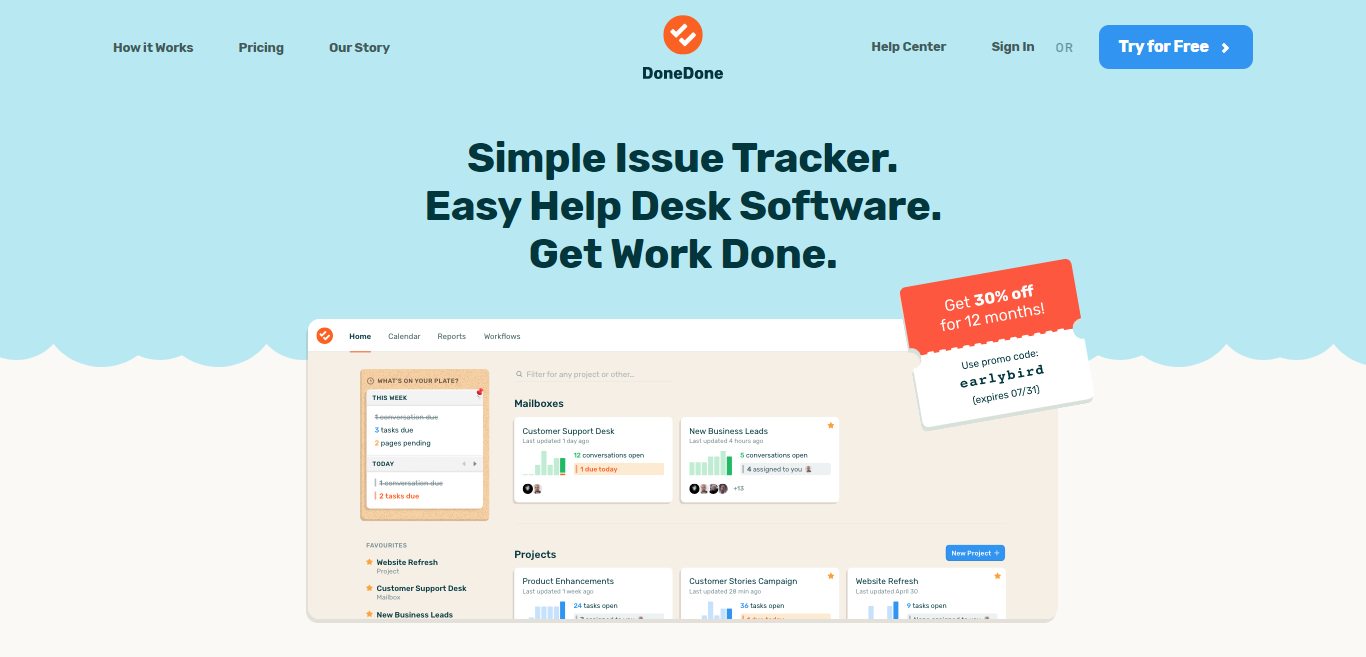
7. DoneDone

DoneDone is a reliable and powerful tool that can simplify the process of tracking bugs from any sort of websites. It is built with a central repository for collecting issue logs that facilitates smooth task allocation and status transitions. DoneDone has a huge appeal for the web developers to choose the bug tracking and then reduce the overall time expended.
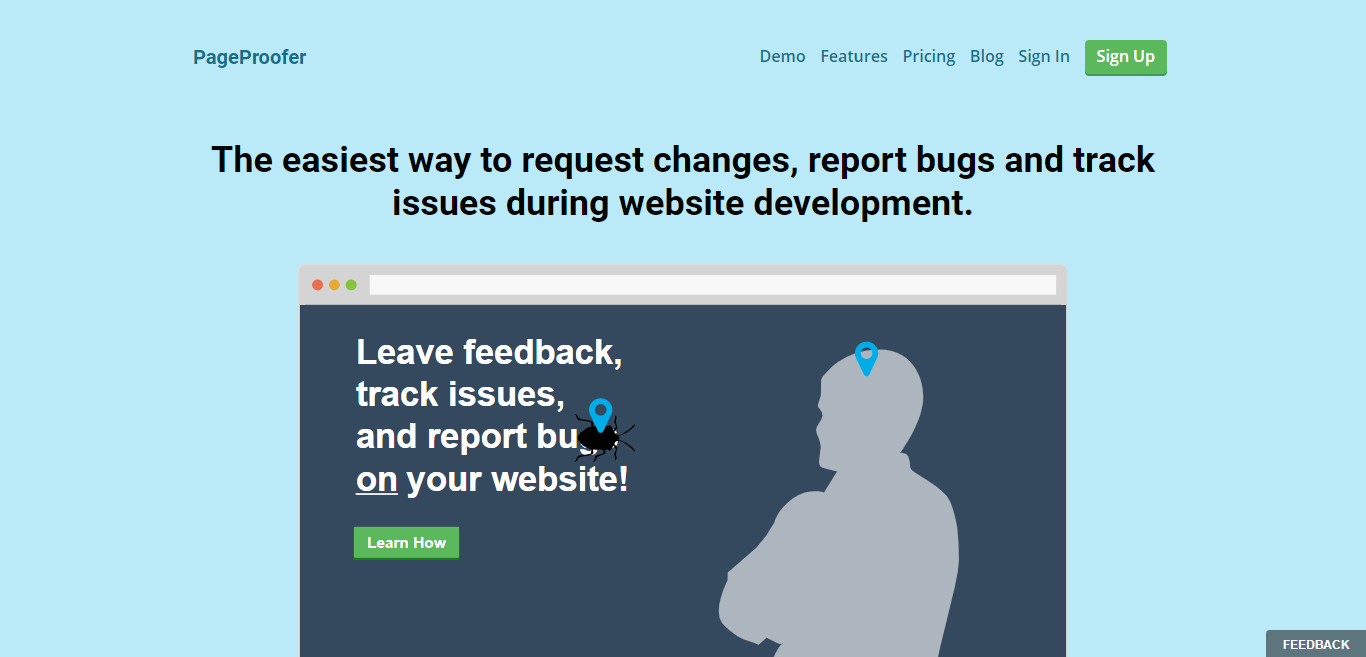
8. PageProofer

PageProofer is used to file the bug present in a website and mostly compatible across many browser extensions. It can record every request made towards debugging websites and then produce bugs reports in the earlier stages of website developments. PageProofer is an easy guide for the web developers to select the bug area in a website and create notes filled with code snippet for resolving issues.
9. Sifter

Sifter is built mainly for non-technical teams to identify bug presence in a website instantly. Every issue can be logged into sifter using a form or email message and then speed up the web development process efficiently. Sifter has the comfort and easiness for web designers and developers to log into the toolbar screen and then get acquainted about all the bugs annotated.
10. Notable

Notable is well known for bug tracking ability and its vast no of users keeping note of the discovered bug. It allows clients and web developers to collaborate well and then build the most robust of websites for promoting businesses. It also has its limitation in providing permission for teams and collaborators.
Conclusion
There are a many Visual Bug Trackers that’s generally categorized according to feature set, integrations and pricing. When required to select a bug tracker then it is always dependent upon the entire size of the team and its requirements. Project Management is not a necessity for many teams and therefore the real need for bug tracker becomes to be a robust solution provider. It should be wise enough from the web developers to select the best of Visual Bug Tracker and then detect bugs clinically to reduce the overall development time.